[mill]
今回は、公開日の「編集」と同様に、投稿を編集(変更)した際の更新日を「編集」できるようにするカスタマイズ^^。
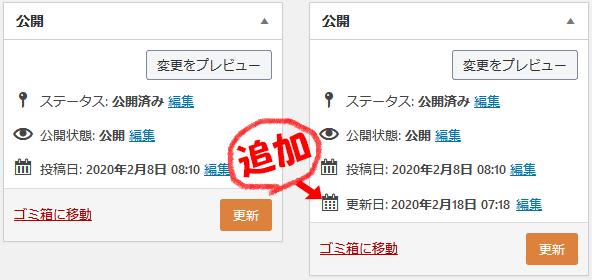
【公開パネル】に「更新日」を追加して一目で公開日と更新日を確認。併せて、更新日の編集もできるようにします。
更新日用に別パネルを作るタイプは、Googleに沢山出ていましたが、、
投稿日と一緒の枠に入れているものは無かったので、参考にさせて頂きつつ【公開パネル】への追加仕様にしました。
見た目を「投稿日」と合わせる事で「スッキリ分かりやすくなったのでは」と思います^^w

このページの目次
投稿画面で更新日時を確認変更したい!!
Google様が日付表示を推奨するようになり、更新日を表示される方が増えました。
が、、、
WordPressの投稿画面って、確認・編集できるのは「投稿日(公開日)」だけ。更新日は確認も変更も出来ません _ _;; 。
でも、「公開日より更新日を確認したい」
語句の間違いとか、画像変更とか、「更新日を変えるほどではない、更新日は変えたくない」、そんなちょっこっと修正も結構多いもの。
更新日表示の不満を一気に解消^^v
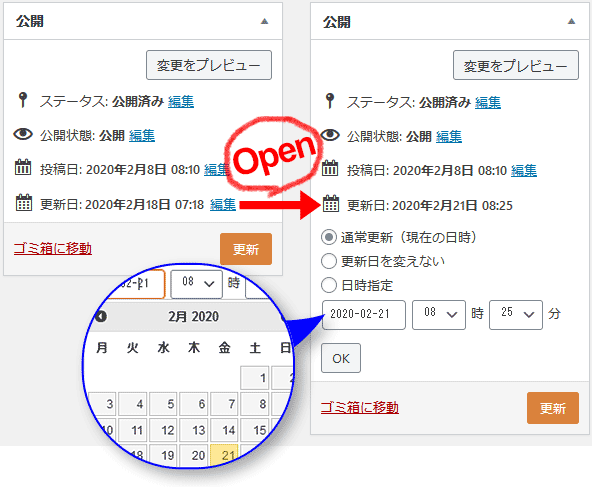
「更新日は変えない」「更新日を指定した日付にする」「wordpress規定通りの日付にする」の3パターンで変更。日付選択方式なので使い勝手も良いですよ~(^^)/
▼利用時(カレンダー方式)

更新日変更用ソース (コピペOK)
以下のソースをfunctions.phpに貼り付けます。
// カレンダースクリプト
add_action( 'admin_print_scripts', 'custom_enqueue_script', 1000 );
function custom_enqueue_script() {
wp_enqueue_script('jquery-ui-datepicker');
}
// jQuery UI Style(カレンダースクリプト用スタイル)
add_action( 'admin_print_styles', 'custom_enqueue_style', 1000 );
function custom_enqueue_style() {
wp_register_style('jquery-ui', '//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css');
wp_enqueue_style( 'jquery-ui' );
}
// 「公開」パネルに追加
add_action( 'post_submitbox_misc_actions', 'custom_modified_date' );
function custom_modified_date() {
global $post;
echo '<div class="misc-pub-section curtime misc-pub-curtime custom_modified">'.PHP_EOL;
//現在の更新日を表示
echo '<span class="modified-day">更新日:<b>' . get_the_modified_time( 'Y年n月j日 H:i' ) . '</b>';
echo '<a href="#edit_modified" class="edit-modified" role="button">編集</a></span>'.PHP_EOL;
//編集部分の設定と表示
//日付と時間:分に分離
$modified = explode( ' ', get_the_modified_time( 'Y-m-d H:i' ) );
$modified_time = explode( ':', $modified[1] );
//時間のSELECT
$hour = '<select name="modified_hour">'; for( $i = 0; $i < 24; ++$i ) {
$selected = ( $i == $modified_time[0] ) ? ' selected' : null;
$hour .= '<option value="'.sprintf( '%02d', $i ).'"' . $selected . '>'.sprintf( '%02d', $i ).'</option>';
}
$hour .= '</select>';
//分のSELECT
$minute = '<select name="modified_minute">'; for( $i = 0; $i < 60; ++$i ) {
$selected = ( $i == $modified_time[1] ) ? ' selected' : null;
$minute .= '<option value="'.sprintf( '%02d', $i ).'"' . $selected . '>'.sprintf( '%02d', $i ).'</option>';
}
$minute .= '</select>';
echo <<<EOF
<div class="modified-box" style="display: none;">
<ul>
<li><label><input type="radio" name="modified_type" value="1" checked>通常更新(現在の日時)</label></li>
<li><label><input type="radio" name="modified_type" value="2">更新日を変えない</label></li>
<li><label><input type="radio" name="modified_type" value="3">日時指定</label><li>
<li class="modified_select"><input type="text" name="modified_date" class="datepicker">{$hour}時{$minute}分</li>
</ul>
<a href="#edit_modified" class="save-modified hide-if-no-js button">OK</a>
</div></div><!-- /custom_modified -->
<script>
jQuery(document).ready(function($){
$('.edit-modified').click(function(){
$('.modified-box').slideDown();
$('.edit-modified').hide();
});
$('.save-modified').click(function(){
$('.edit-modified').show();
$('.modified-box').hide(300);
});
$('.datepicker').datepicker();
$('.datepicker').datepicker('option', 'dateFormat', 'yy-mm-dd');
$('.datepicker').datepicker('setDate', '{$modified[0]}');
});
</script>
EOF;
}
// Set Save Post
add_filter( 'wp_insert_post_data', 'set_modified_date' , '99', 2 );
// set_modified_date
function set_modified_date( $data, $postarr ) {
// Radioのチェックなし or [更新時の日時(wordpress標準)]
if( !isset( $_POST['modified_type'] ) || $_POST['modified_type'] == 1 ) return $data;
// Radioのチェックが[3]かつ日付がセットされてる場合は変更 それ以外は変更しない
if( $_POST['modified_type'] == 3 && isset( $_POST['modified_date'] ) && $_POST['modified_date'] ) {
$modified = $_POST['modified_date'] . ' ' . $_POST['modified_hour'] . ':' . $_POST['modified_minute'] . ':00';
$modified_gmt = get_gmt_from_date( $modified );
} else {
$modified = get_the_modified_time( 'Y-m-d H:i:s' );
$modified_gmt = get_post_modified_time( 'Y-m-d H:i:s', true);
}
// Postデータの書き換え
$data['post_modified'] = $modified;
$data['post_modified_gmt'] = $modified_gmt;
return $data;
}
ソースの説明
上のソース(js・css読み込み、php、jQuery)を簡単にご説明^^
- 1~11行目
日付を変更する際のカレンダースクリプト&スタイルシートを読み込みjquery-ui-datepicker WordPressでは、標準でjQueryおよびjQuery ui関連プラグインが読み込めるようになっているので、使用するUIを宣言すればOK jquery-ui.css cssをcode.jquery.comから読み込みます。(ご自身でスタイルを当ててもOK) - 12~19行目
エディター画面の [公開パネル] に「更新日」を追加post_submitbox_
misc_actions公開パネルの下側フックpost_submitbox_misc_actions
を利用して「更新日」行を追加 - 20~35行目
更新日「編集」の日時切り分け - 36~62行目
更新日「編集」のHTML&jQuery37~45行目 更新方法のセレクトボックス 36~60行目 更新日 & 編集部分、表示関係のスクリプト - 63行目~
DBの「post_modified」への保存関係
更新日用スタイルシート
以下をadmin-style.cssに貼り付けます
.modified-day {
display: flex; justify-content: flex-start; align-items: center;
line-height: 1; }
.modified-day b, .modified-day a {d
isplay: inline-block;
margin: 0 3px; }
.modified-day:before {
content: "\f508";
font-family: dashicons; font-size: 20px;
flex: 0 0 23px;
padding-right: 3px; }
.edit-modified {
color: #0073aa; }
.modified_select input, .modified_select select {
max-width:7em; height:auto;
font-family: monospace;font-size: 12px; line-height: 2;
vertical-align: middle; }
.modified_select input {
cursor: pointer; }
.modified_select select {
margin: 0 5px; }
9行目 dashicons
Wordpress管理画面用の公式アイコンフォント。font-familyで指定するだけで使用できてとっても便利^^。
WordPress公式アイコンフォント 「Dashicons」一覧 »
admin-style.cssがない場合
既にadmin-style.cssを用意されている場合は、そこに貼り付けますが、、、
もし無い場合は以下のように準備してください。
- 管理画面専用の admin-style.css という空のスタイルシートを作りアップロード。
(/WPディレクトリ/wp-content/themes/利用中のテーマ/
style.cssと同じ階層にアップロードしてください ) - スタイルシートを読み込ませる為に functions.pxp に以下のコードを記載
function mytheme_admin_enqueue() {
wp_enqueue_style( 'my_admin_style', get_stylesheet_directory_uri() . '/admin-style.css' );
}
add_action( 'admin_enqueue_scripts', 'mytheme_admin_enqueue' ); これで準備完了^^
ここに、上のスタイルを貼り付けて下さいね。
![Meowriosity[ミャリオシティ]](https://millmi.com/wp/wp-content/uploads/2018/09/cat-logo-e1580005474694.png)
