様々なカスタムフィールドを手軽に使い倒せて、【 繰り返しフィールド 】や【 オプションページ 】まで搭載されている「Smart Custom Fields(スマートカスタムフィールド)」。
こちらのページでは、細かい説明はなしで
「Smart Custom Fields」の出力方法を一挙ご案内します。
出力方法をササっと確認したい時にどうぞ^^
同じテーマの記事
- 【WordPressプラグイン】Smart Custom Fields (SCF) 出力方法一覧
- 【WP】Smart Custom Fields 表示条件(投稿)でカスタム投稿タイプの投稿も選べるようにする(投稿IDを表示)
- 【WP】Smart Custom Fields [関連する投稿][関連するカテゴリー] の枠の高さを変える
[基本のキ] フィールドの呼び出し方
「Smart Custom Fields(スマートカスタムフィールド)」は、フィールドタイプに関わらず、専用のコードで最初にカスタムフィールドを呼び出します。
カスタムフィールドは、その投稿のものだけでなく「特定の投稿」「オプションページ」などからも呼び出すことが出来ます。
以下のご説明では、「フィールド名 = myfield」としています。
ご自身のフィールド名に置き換え、表示したい場所に記載してください。
投稿に設置したカスタムフィールドを呼び出す
フィールドの呼び出し方
scf::get( ‘フィールド名’ )
▼ 基本の呼び出し方
$myfield = scf::get('myfield');カスタムフィールド「myfield」の値をscf::get( 'myfield' ) で呼び出して$myfield に代入します。
別の投稿のカスタムフィールドを呼び出す
フィールドの呼び出し方
scf::get( ‘フィールド名’ , 投稿ID 又は ‘投稿スラッグ’)
▼ 基本の呼び出し方 ( 投稿ID = 1234 とします)
$myfield = scf::get('myfield', 1234 );投稿ID「1234」にある、カスタムフィールド「myfield」の値をscf::get( 'myfield', 1234 ) で呼び出して$myfield に代入します。
※投稿スラッグを使用する場合は 'slug' のようにシングルクォートで囲います
オプションページのカスタムフィールドを呼び出す
フィールドの呼び出し方
scf::get_option_meta( ‘オプションページID’ , ‘フィールド名’ )
▼ 基本の呼び出し方 ( オプションページID = option-id とします)
$myfield = scf::get_option_meta('option-id', 'myfield');オプションページ「option-id」にある、カスタムフィールド「myfield」の値をscf::get_option_meta(‘option-id’, ‘myfield’) で呼び出して$myfield に代入します。
設置場所によって変わるのはフィールドの呼び出し方だけ。
呼び出した後 「$myfield を (あれこれして) echoする 」やり方は同じです^^
入力した内容(値)をそのまま出力
以下のご説明では、「フィールド名 = myfield」としています。
ご自身のフィールド名に置き換え、表示したい場所に記載してください。
[テキスト] を出力する
<?php $myfield = scf::get('myfield'); echo $myfield; ?>これが基本形になります。
[テキストエリア] を出力する
改行無しで書き出す
<?php $myfield = scf::get('myfield'); echo sanitize_text_field( $myfield ); ?>基本形のままでも書き出せますが、sanitize_text_field() を使う事でタグや余分な空白を削除します
改行を反映して書き出す
<?php $myfield = scf::get('myfield'); echo nl2br( $myfield ); ?>nl2br() 改行をそのまま書き出します。
[WYSIWYG (エディタ)] を出力する
<?php $myfield = scf::get('myfield'); echo $myfield; ?>基本形のままです。
エディタで付けられた改行(タグ)があるので「nl2br()」は使わないでくださいね。
[カラーピッカー(色)] を出力する
<?php $myfield = scf::get('myfield'); echo $myfield; ?>基本形のままです。
カラーピッカーは、#カラーコードで書き出すので、そのまま使えます^^
[画像] を出力する
画像の出力は画像IDになります。
画像IDを使った出力方法はいくつかあるので、必要に応じて使い分けて下さい。
画像をタグごと書き出す
<?php$myfield = scf::get('myfield');echo wp_get_attachment_image( $myfield, '画像サイズ' );?>
wp_get_attachment_image() <img>タグごと書き出します。
‘画像サイズ‘ (medium, large 等) を指定しないと thumbnail で書き出されます。
[▼ 出力結果 ]
<img width="○px" height="○px" src="サイズに合わせた画像url" alt="登録alt" />このように、丸ごと書き出してくれます。サイズ指定もできて、とっても便利~^^
画像のURL(サイズ指定なし) を書き出す
<?php$myfield = scf::get('myfield');echo wp_get_attachment_url( $myfield );?>
wp_get_attachment_url() 画像urlを呼び出します。
※ wp_get_attachment_thumb_url() にするとサムネイルのurlを呼び出してくれます^^
[▼ 使い方 ]
<?php $myfield = scf::get('myfield'); ?><img src="<?php echo wp_get_attachment_url( $myfield ); ?>" alt="">
のように使います。
サイズ指定はできないので、サイズ指定の不要な場合や画像urlだけを取り出したい場合に。
画像のURL(サイズ指定あり), width, height, を書き出す
<?php$myfield = scf::get('myfield');$myfield = wp_get_attachment_image_src( $myfield, '画像サイズ' );echo $myfield[0];?>
wp_get_attachment_image_src() 画像データを配列として呼び出します。
▲の配列 — [0] => url, [1] => width, [2] => height
‘画像サイズ’ (medium, large 等) を指定しないと thumbnail で書き出されます。
[▼ 使い方 ]
<?php$myfield = scf::get('myfield');$myfield = wp_get_attachment_image_src( $myfield, '画像サイズ' );?><img src="<?php echo $myfield[0]; ?>" width="<?php echo $myfield[1]; ?>" height="<?php echo $myfield[2]; ?>" alt="">
のように使います。
サイズ指定をしたい場合や特定サイズのデータが必要な場合に^^;;
[日付ピッカー(時刻あり,なし)] を出力する
日付ピッカーは、しっかり設定しておけば、利用も書き出しも超簡単!!
投稿での入力はカレンダー選択。全角文字などの心配もありません\(^o^)/
<?php $myfield = scf::get('myfield'); echo $myfield; ?>出力コードは基本形のままでOK。
時刻の有無、日付形式など設定した形式通りに書き出してくれます^^
[ラジオボタン、セレクト] を出力する
選択結果(値)が1個だけの [ラジオボタン、セレクト] は基本形でOK^^。
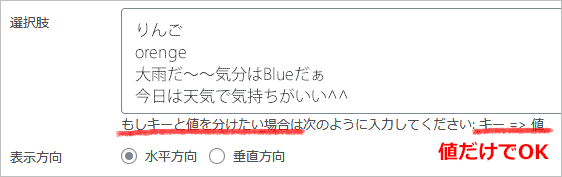
「値だけ登録」や「キー=>値 のkeyを書出す」場合
<?php $myfield = scf::get('myfield'); echo $myfield; ?>基本形のままで選択した値を吐き出してくれます。
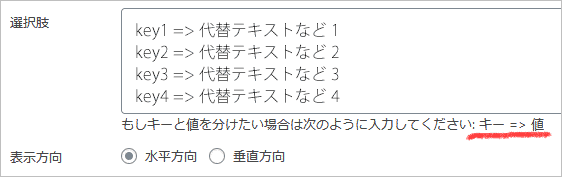
「キー=>値」key以外の内容を書出したい場合
<?php $myfield = scf::get('myfield');if($myfield == 'key1'){ echo '実際に書き出したい内容 1'; }elseif($myfield == 'key2'){ echo '実際に書き出したい内容 2'; }elseif($myfield == 'key3'){ echo '実際に書き出したい内容 3'; }elseif($myfield == 'key4'){ echo '実際に書き出したい内容 4'; }?>
▲ if文で「keyに対応した内容」を指定します。
Chip: [checkbox,ラジオボタン,セレクト] のキーと値
「Smart Custom Fields(スマートカスタムフィールド)」は、複数の選択肢を持つフォーム部品は「key」しか保持していません。
「key」とは異なる内容を書き出したい場合は、書き出す側のテンプレートに直接登録する必要があります。
単純に値を書き出したいなら「key=値」で登録
SFCは「値」だけでOK^^
「値」を直接登録するので、メンテナンスも簡単です。「文字量が多い」「選択肢にできない」など積極的な理由がなければ「値」だけ登録をお勧めします。

「キー」と「値」に分けて登録したい場合
「keyと値、両方を利用したい」という場合もあるかもしれませんが、、SFCは「値」を保持しません。設定時の値は「選択用ラベル」と割り切りましょう^^;;

複数の値を持つフィールドを出力
「チェックボックス」「繰り返しフィールド」「関連記事」など【 複数の値を持てるフィールドは「key」を配列として格納 】します。
グループ や フィールドを呼び出してから foreach で中のkeyを取り出します。
[チェックボックス] を出力する
「値だけ登録」や「key」をそのまま出力する場合
<?php$myfield = scf::get('myfield'); foreach( $myfield as $field ){echo $field;} ?>
複数選択している場合は「選択した全てのkey(値だけ登録)」を書き出します^^
「key に対応させた任意の値」を出力させたい場合
<?php$myfield = scf::get('myfield'); foreach( $myfield as $field ){if($field == 'key1'){ echo '実際に書き出したい内容 1'; }elseif($field == 'key2'){ echo '実際に書き出したい内容 2'; }elseif($field == 'key3'){ echo '実際に書き出したい内容 3'; }elseif($field == 'key4'){ echo '実際に書き出したい内容 4'; }} ?>
foreach で配列に入っているkeyを取り出し、keyに対応した内容を書き出します。
「key=>値」で登録した「値」は実際の書き出しには関わりません。
[関連する投稿] を出力する
【 関連する投稿 】は、選択した投稿の「ID」を格納しますので、「投稿ID」で呼び出せる「投稿タイトル」「投稿のURL」など投稿に関するオブジェクト(データ)は、ほぼ網羅できます^^
▼ フィールド名は ‘relat‘ とします
<?php $relat = scf::get('relat'); foreach ($relat as $field) { echo $field; // ← 投稿ID //▼ 投稿IDで呼べるオブジェクトの例 echo get_the_title($field); echo get_permalink($field); echo get_the_excerpt($field); //▼ get_post(投稿ID)->オブジェクト; もOK echo get_post($field)->post_date; } ?>
相性がある??かも。上記以外の呼び出しはご自身でお試しくださいm(__)m
[関連するターム] を出力する
【 関連するターム】は、選択したカテゴリーの「ID」を格納しますので、「カテゴリーID」で呼び出せる「タイトル」「URL」などカテゴリーに関するオブジェクト(データ)は、ほぼ網羅できます^^
▼ フィールド名は ‘term‘ とします
<?php$term = scf::get('term'); foreach ($term as $field) {echo $field ; // ← カテゴリーID//▼ カテゴリーIDで呼べるオブジェクトの例echo get_category_link($field);echo get_the_category_by_ID($field);//▼ get_category(ID)->オブジェクト; もOKecho get_category($field)->name;echo get_category($field)->slug;} ?>
相性がある??かも。上記以外の呼び出しコードはご自身でお試しくださいm(__)m
[繰り返しフィールド] を出力する
複数のフィールドを持つグループを、使う人自身で「追加・削除・順序変更」できる【繰り返しフィールド】。幅広い用途に使えて本当に便利!!!
この機能の為に「Smart Custom Fields」を使うって人も多いですよね^^

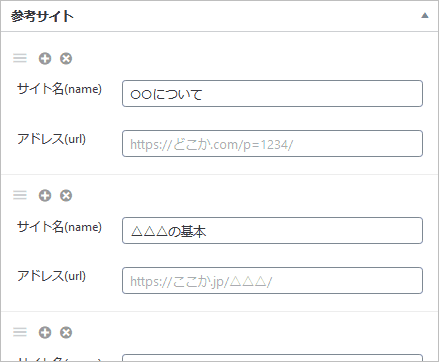
▲ 例として、この登録をコードにします。
⇒ グループ = site
⇒ フィールド[サイト名] = name, フィールド[アドレス] = url
▼ 基本のコード
<?php
$site = SCF::get('site'); foreach ( $site as $fields ) {
echo $fields['url'];echo $fields['name'];
}
?>$site の中で 2つのフィールドを呼び出し echo しているだけです^^
例: 実際のコードと出力結果
基本のコードだけではイメージがわきにくいと思うので、、、
if( !empty( $site[0][‘name’] )) { 処理 }
で【 1個目の「サイト名」に記入がある時だけ 】処理を開始するようにします
▼呼び出しコードの例
<?php $site = SCF::get('site'); if( !empty( $site[0]['name'] )) { ?><ul><?php foreach ( $site as $fields ) { ?><li><cite><a href="<?php echo esc_url( $fields['url'] ); ?>" target="_blank" rel="noopener"><?php echo esc_html( $fields['name'] ); ?></a></cite></li><?php } ?></ul><?php } ?>
▼ 出力結果▼
<ul><li><cite><a href="https://どこか.com/p=1234/" target="_blank" rel="noopener">○○について</a></cite></li><li><cite><a href="https://ここか.jp/△△△/" target="_blank" rel="noopener">△△△の基本</a></cite></li></ul>
条件分岐で出力する [未入力、二択(真偽値)、複数条件]
表示非表示など、条件付きの分岐が簡単にできるカスタムフィールド。
使う人自身が選べる事で、利便性や安全性が一気に上がります^^
未入力ならタグごと非表示に
カスタムフィールド自体は記入がなければ、何も書き出しませんが、、、
フィールドの値を削除したら [ 装飾や余白を含んだ<div> ] などのタグが残ってしまった。。。あるあるですよね ><
こんな時は「empty() = 空要素」を使って分岐。
( ! = not ) なので「 !empty() = 空じゃない 」になります^^v
例えばこんなコード
<?php $myfield = scf::get('myfield'); ?> //←この$myfieldを削除したい<div class="myclass"><?php echo $myfield; ?></div>
▼ ‘myfield’を空欄にしたらタグごと非表示
<?php $myfield = scf::get('myfield'); if( !empty( $myfield )){ ?><div class="myclass"><?php echo $myfield; ?></div><?php } ?>
[mycode]先にフィールド(myfield)を呼び出し if( !empty( $myfield )){ 処理 } で、出力内容(タグ+出力コードなど)を囲います。
フィールド(myfield) が空欄だと、{ } 内の処理(書き出し) は一切行いません。使用不使用を二択で選択する (真偽値)
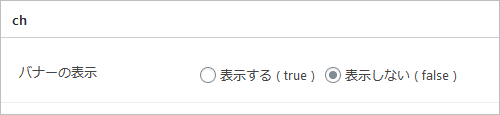
「今は使わないから非表示」 でも 「また必要になるからデータは残したい」などは【真偽値】を使って二択に。使う人自身で安全に操作できて、とっても便利♪▼ フィールド名 = mycheck

例えばこんなコード[mycode]<div class="banner"><img src="banner画像.jpg" alt="近日公開" /></div>
▼ 登録はそのままで必要な時だけ表示したい!!
<?php $mycheck = scf::get('mycheck'); if( $mycheck ){ ?><div class="banner"><img src="banner画像.jpg" alt="近日公開" /></div><?php } ?>
チェックフィールド(mycheck)を呼び出し if( $mycheck ){ 処理 } で、出力データを囲います。
真偽値は(true)の時だけ値を返すので、if( $mycheck ) = (true) なら { 処理 } を実行。(false) を選ぶと { } 内の処理(書き出し) は一切行いません。
複数の選択肢から選ぶ (ラジオボタン)
複数の選択肢を用意して、選択によって作動や表示を変える場合は (ラジオボタン)が便利^^

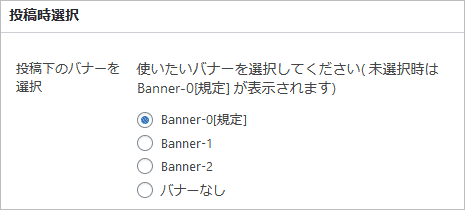
▲ フィールド名 = mycheck
[ key0=>Banner-0, key1=>Banner-1, key2=>Banner-2, key3=>バナーなし ]とします
例えばこんなコード ↓
<div class="banner"><img src="banner画像.jpg" alt="" /> ←選択した画像を表示</div>
if( $mycheck != ‘key3’ ){ 処理 }
!= は否定( 同じじゃない ) なので、 key3(バナーなし) でなかったら { } 内の処理に進み、keyに合わせた画像をラッパーと一緒に出力します。
▼ 選択肢で表示を変える
<?php $myfield = scf::get('mycheck'); if( $mycheck != 'key3' ){echo '<div class="banner">';if( $mycheck == 'key1' ){echo '<img src="banner-1の画像.jpg" alt="" />';} elseif( $mycheck == 'key2' ){echo '<img src="banner-2の画像.jpg" alt="" />';} else {echo '<img src="banner-0の画像.jpg" alt="" />';}echo '</div>';} ?>
![Meowriosity[ミャリオシティ]](https://millmi.com/wp/wp-content/uploads/2018/09/cat-logo-e1580005474694.png)
