[mill2]
今回は、操作が簡単で、ウィジェットでもショートコードでも使えるプラグイン [ Social Feed Gallery(旧Instagram Feed Gallery) ] のご案内。
インスタとの連携は「ボタンぽちっ」で完了。
設定画面は英語ですが、とても直感的なので「何となく~」で行けちゃいますww
ウィジェットも作られるので、サイドバーへのInstagram設置もらくちん^^
プラグインを使わず「画像一枚だけを埋め込み」という手もありますが、、、
Feedを載せるなら、やっぱりプラグインが一番きれいで簡単です^^。
このページの目次
[ Social Feed Gallery(旧Instagram Feed Gallery) ] の設定
1.インストールと有効化

Instagram関係は色々ありますが、こちらの 「Social Feed Gallery」をぽちっ。インストールして有効化します。
2.インスタグラムとの連携
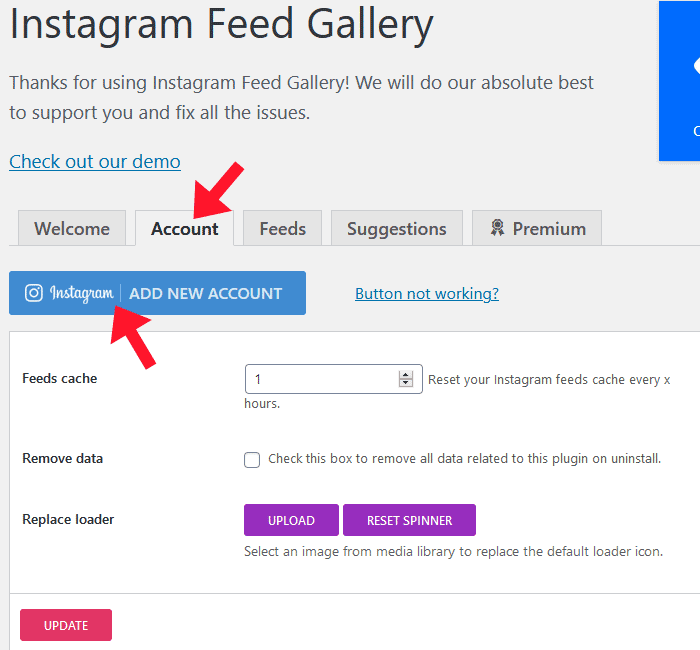
上タブの Account を開き、インスタグラムと連携させます。
インスタグラムにログインした状態で、青のボタンをぽちっ。出てきたダイアログのボタンをぽちっ。
この2stepだけで トークンが取得され、連携完了です。簡単だ~\(^o^)/

他の項目は後から変更でもOK。
「 Feeds cache 」のリセットが 1時間ごとと結構短いので、頻繁にInstagram更新をする人以外は24時間以上にした方が良いでしょう^^
3.ウィジェット用表示設定
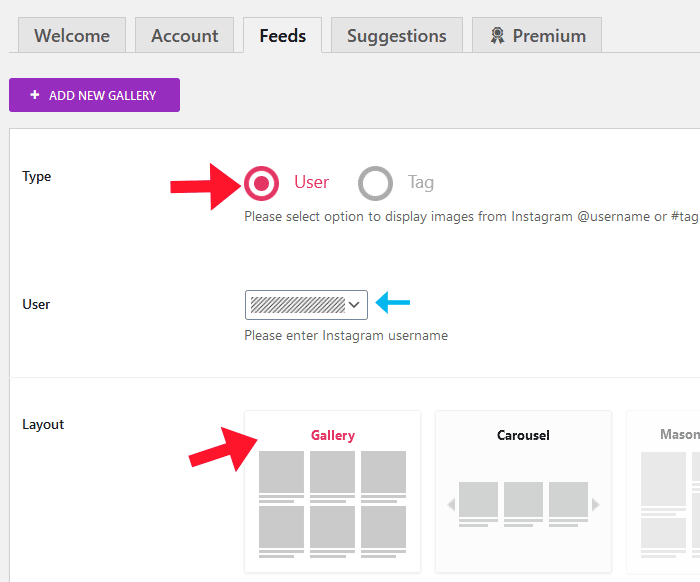
上タブの Feeds を開き、表示用の設定を行います。
アカウントの連携が終わっていれば「 User 」にセレクトボックスが出来ています。
もし、これがなければ Account で連携を確認してくださいね。
▼ この部分はこのままでOK

詳細設定にはいくつかの設定項目がありますが、、、
ここはウィジェット用なのでシンプルな設定にします。
チェックを入れたり、変更が必要なのは以下の6箇所のみ。
| 1.Limit | 表示する画像の数 |
| 2.Columns | 横の数 |
| 3.Images size | サイドバーなので、正方形画像でスッキリまとまるようsmall(150×150)に |
| 4.Images spacing | 画像同士の隙間、サイドバーなら 5でOK |
| 5.Instagram button | インスタへのリンク 誘導したいならチェックを入れます |
| 6.Instagram button text | リンクボタンのテキスト。お好みで書き換えます |
「Images popup」「Images mask」チェックを外しておきます。
設置してからボタン色などと併せて、後から調整するのがお勧めです^^
4.Social Feed Gallery ウィジェットの設定
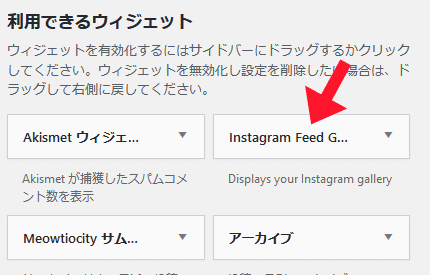
ウィジェットを開くと 「Instagram Feed Gallery」というウィジェットが出来ています。

Instagram Gallery ⇒ Feed
での設定が終了していれば、他のウィジェットと同様に「Instagram Feed Gallery」をサイドバーの好きな場所に置いて保存するだけ。
これで、サイドバーにインスタグラムが表示されます^^
![Meowriosity[ミャリオシティ]](https://millmi.com/wp/wp-content/uploads/2018/09/cat-logo-e1580005474694.png)
