こちらのページでは
「表示分岐用のチェックボックス」とか「テキストなどを登録する」など
テーマカスタマイザーに 「メニューと項目を自作して追加する」 基本のカスタマイズ方法をご紹介。
とても便利なワードプレスのテーマカスタマイズ。
オリジナル項目を追加したり、カスタマイズすればもっと便利に使い倒せます!!
- 変更があるかも (タイトルやdescription)
- サイトで共通利用する (アナリティクスコードなど)
- 使用不使用、表示非表示は自分で決めてね (snsボタンなど)
といった部分をテーマカスタマイズに入れておけば
クライアント様自身で安全に変更してもらえるし、
自分で変更する場合も、簡単、便利、凡ミス駆除、早い!!
自作テーマや子テーマのfunctions.phpにカスタマイザー用のコード(コピペOK)を追加するだけ^^
自己責任でご利用下さいませm(__)m
同じテーマの記事
- 【WP テーマカスタマイザーvol.1】オリジナルのメニューと項目を追加する(基本のコード)
- 【WP テーマカスタマイザーvol.2】カラーピッカーやメディアコントロールを追加する
- 【WP テーマカスタマイザーvol.3】オリジナル項目を 1つのメニュー(タブ)にまとめる
- 【WP テーマカスタマイザーvol.4】「サイトの基本設定」をカスタマイズする
- 【WP テーマカスタマイザーvol.5】登録した内容をテーマに反映(出力)する
このページの目次
オリジナルの新しいカスタマイザー項目を作る
オリジナルメニューとその内容を作る場合は、コードに3種類の要素を記述します。
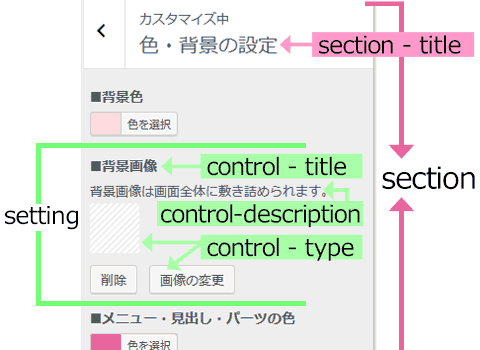
- section : 内容を入れる外箱 = カスタマイザーのメニューになる項目など
- setting : 個別の内容を入れる内箱 = 個別のtypeやdefaultなど
- control : 個別の内容設定 = foam部品や内容名、sectionやsettingの指定など

[setting] と[control] で 1セット。
1つの [section] の中に、このセットを何個でも入れられます。
大枠の項目(section)に、セットをまとめて入れると分かりやすいし
「すっきりカスタマイズしたぜっ!!」って気分になれます (笑
カスタマイズの基本コード(コピペはこちら)
以下をfunctions.phpにコピペして、必要な部分を書き換えればオリジナル項目がカスタマイザーに表示されます^^
function mytheme_customizer( $wp_customize ) { // この中に、section、setting、controlを登録
$wp_customize->add_section( 'sectionID' , array(
'title' => 'カスタマイザーに表示される項目タイトル',
'description' => '項目全体の注意書き、不要ならこの行ごと削除',
'priority' => 30, ));
$wp_customize->add_setting('settingID', array(
'default' => 'デフォルトにしたい内容、不要ならこの行ごと削除',
'transport' => 'refresh',
'type' => 'option', ));
$wp_customize->add_control( 'controlID', array(
'settings' => 'settingID',
'label' => '内容ごとのタイトル',
'description' => 'この内容に関する注意書き、不要ならこの行ごと削除',
'section' => 'sectionID',
'type' => 'text', ));
}
add_action( 'customize_register', 'mytheme_customizer' );基本コードの説明(サラ~~ッと)
上のコードについて簡単なご説明。
(変なところがあったらご指摘お願い致します m(__)m )
関数名・ID(name)
分かりやすい一意の名前を付けます。(同色部分は同じ名前)
- 1行目・19行目 → 関数名
- 2行目・16行目 → section ID (2行目 ID設定、16行目 IDを指定)
- 7行目・13行目 → setting ID (7行目 ID設定、13行目 IDを指定)
- 12行目 → control ID (7行目の setting ID と同じでOK)
テーマに反映(出力)する際は、7行目の setting ID を使用します。
section
- 5行目(priority) → 表示位置。数字が小さいほど上に表示されます(実際の位置はお試しを)
setting
- 9行目(transport) → プレビューウインドウの表示方法。
[refresh] [postMessage] の2種類 (未指定時はrefresh)- [refresh=再読込(規定値)] ← 通常はこれでok
- [postMessage=即時反映(JSを要作成)] ← プレビュー不要な部分は、jsを作らずにこちらを指定すると無駄な読込がなく快適かも^^;
- 10行目(type) → 保存(呼び出し)形式。
[option] [theme_mod] のどちらかを指定。(必須)- option = サイトに関する広範囲な値として保存され、テーマを変えても引き継がれる
- theme_mod = [option]の一部でスタイルなど、そのテーマ専用に使われるもの。テーマを変えると引き継がれない
どちらでも動きます。(呼び出し方は違いますが、、)
「どちらを使うかはあなた次第(えっw」
control
- 16行目(type) → foam部品の指定。
text、textarea、checkboxなどのフォームタグを指定します。
checkboxの場合、8行目を ‘checked’ にすると初期値をチェックにできます。
※ 12行目でカラーピッカーやメディアコントロールを指定した場合、typeは指定しません
同じテーマの記事
- 【WP テーマカスタマイザーvol.1】オリジナルのメニューと項目を追加する(基本のコード)
- 【WP テーマカスタマイザーvol.2】カラーピッカーやメディアコントロールを追加する
- 【WP テーマカスタマイザーvol.3】オリジナル項目を 1つのメニュー(タブ)にまとめる
- 【WP テーマカスタマイザーvol.4】「サイトの基本設定」をカスタマイズする
- 【WP テーマカスタマイザーvol.5】登録した内容をテーマに反映(出力)する
![Meowriosity[ミャリオシティ]](https://millmi.com/wp/wp-content/uploads/2018/09/cat-logo-e1580005474694.png)