オリジナル項目を何個も追加すると、タブが増えて見辛くなるって事ありますよね。
カスタマイザーは、1つの section(メニュー項目) や panel(タブボックス) で項目やsectionをまとめられるんです。
タブを項目別にまとめて、カスタマイズメニューも 「見やすく、分かりやすく」しちゃいましょう^^
コードはコピペでOK^^ 自己責任でご利用下さいませm(__)m
同じテーマの記事
- 【WP テーマカスタマイザーvol.1】オリジナルのメニューと項目を追加する(基本のコード)
- 【WP テーマカスタマイザーvol.2】カラーピッカーやメディアコントロールを追加する
- 【WP テーマカスタマイザーvol.3】オリジナル項目を 1つのメニュー(タブ)にまとめる
- 【WP テーマカスタマイザーvol.4】「サイトの基本設定」をカスタマイズする
- 【WP テーマカスタマイザーvol.5】登録した内容をテーマに反映(出力)する
1つの section = メニューボックス にまとめる

【WP テーマカスタマイザーvol.1】>
【WP テーマカスタマイザーvol.2】>
でご紹介したパーツの
mytheme_customizer(関数) sectionName (add_section)
を共有にして、[ add_setting + add_control ] の セットを好きなだけ入れればOK。
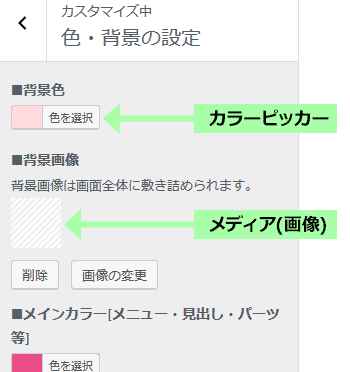
- 2行目、16行目、27行目 ( sectionName )
sectionName は2行目と同じものを、各セットの 「section=> sectionName」で指定します。 - settingName、controlName は、それぞれのセット名となりますので、セットごとに一意の名称を付けて下さい。
以下の例は、画像と色にしていますが、vol.1 でご紹介したフォーム部品も、もちろんOKです^^
1つのsectionにまとめたコード (コピペはこちら)
function mytheme_customizer( $wp_customize ) {
$wp_customize->add_section( 'sectionName' , array(
'title' => 'カスタマイザーに表示される項目タイトル',
'description' => '項目全体の注意書き、不要ならこの行ごと削除',
'priority' => 30, ));
$wp_customize->add_setting('settingName', array(
'default' => 'デフォルトにしたい内容、不要ならこの行ごと削除',
'transport' => 'refresh',
'type' => 'theme_mod', ));
$wp_customize->add_control( new WP_Customize_Image_Control ('controlName', array(
'settings' => 'settingName',
'label' => '内容ごとのタイトル',
'description' => 'この内容に関する注意書き、不要ならこの行ごと削除',
'section' => 'sectionName', )));
$wp_customize->add_setting('collar_settingName', array(
'default' => 'デフォルトにしたい内容、不要ならこの行ごと削除',
'transport' => 'refresh',
'type' => 'theme_mod', ));
$wp_customize->add_control( new WP_Customize_Color_Control ('collar_controlName', array(
'settings' => 'collar_settingName',
'label' => '内容ごとのタイトル',
'description' => 'この内容に関する注意書き、不要ならこの行ごと削除',
'section' => 'sectionName', )));
}
add_action( 'customize_register', 'mytheme_customizer' ); 同じテーマの記事
- 【WP テーマカスタマイザーvol.1】オリジナルのメニューと項目を追加する(基本のコード)
- 【WP テーマカスタマイザーvol.2】カラーピッカーやメディアコントロールを追加する
- 【WP テーマカスタマイザーvol.3】オリジナル項目を 1つのメニュー(タブ)にまとめる
- 【WP テーマカスタマイザーvol.4】「サイトの基本設定」をカスタマイズする
- 【WP テーマカスタマイザーvol.5】登録した内容をテーマに反映(出力)する
![Meowriosity[ミャリオシティ]](https://millmi.com/wp/wp-content/uploads/2018/09/cat-logo-e1580005474694.png)