サイト作成に欠かせないのがコンタクトフォーム。
結構要望の多い完了画面ですが、残念ながら cf7 には「完了画面」がありません。
出来るだけ簡単にしたかったので、少々強引ですが「固定ページなし、ページ移動なし、フォームをにタグを追加するだけで css で完結する」という完了画面を作りました。
長い説明になっていますが、要は cf7 の css を解除して、ほぼ css をいじっているだけです^^;;
元々cf7を使用していましたが、最近はクライアントの要望に合わせMV WP Formを使って色々カスタマイズ。でも、mw開発終了> <
という事で当サイトでは contactFoam7 をカスタマイズしていく予定です^^;
contactFoam7 フォームの準備
1. cf7の「css 解除」&「js 読み込み変更」
余計な設定の多いプラグインのcss。
オーバーライドも確認が面倒だし、フォームだけなら大した設定も必要ないので潔く削除してしまいます。
(最後に当サイトのformページ用cssを載せています。ご参考までに^^)
併せて、jsもコンタクトページだけに読み込ませるように変更しておきます。( 任意 )
js の読み込み変更をしないのであれば、一行目だけでもOK^^
以下を functions.phpに記述します。
add_filter( 'wpcf7_load_css', '__return_false' ); //cf7のcssを削除
add_filter( 'wpcf7_load_js', '__return_false' ); //cf7のスクリプトを一旦削除
function load_wpcf7() {
if( is_page('contact')){ //コンタクトページだけに cf7 のスクリプトを読み込ませる
wpcf7_enqueue_scripts();
}
}
add_action('wp_enqueue_scripts', 'load_wpcf7');2. フォーム要素を<div></div>で囲む
[submit "送信"] は装飾が変わるので <div> に class を当てておきます。
<div><label for="type">お問い合わせ項目</label>[checkbox* type id:y-type "相談・質問・要望" "案件の依頼・問い合わせ" "その他"]</div>
<div><label for="name">お名前</label>[text* name id:y-name]</div>
<div><label for="email">メールアドレス</label>[email* email autocomplete:email id:y-email]</div>
<div><label for="msg">お問い合わせ内容</label>[textarea* message id:msg]</div>
<div class="btn">[submit "送信"]</div>フォームの改造はこれだけ^^;
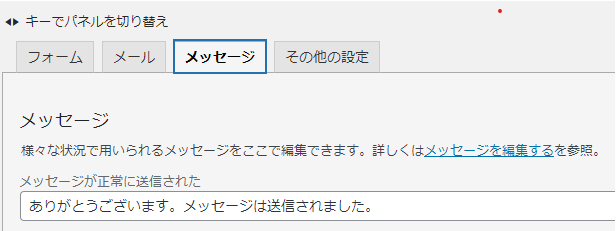
3. メッセージをちょっと変更
メッセージタブの一番上が「完了メッセージ」になります。

カスタマイズ後は、これが1行目になりますので「お問い合わせありがとうございます。」などに変更しておきます。
contactFoam7 cssで完了画面を作成
cf7のメッセージ部分は <div class="wpcf7-response-output">メッセージ</div> 。
送信ボタンが押されると <form> タグの class が変化しますので、それぞれにスタイルを当てていきます。
送信前 / int
/* 送信前 <form action="…" method="post" class="wpcf7-form int" … > */
form.int .wpcf7-response-output {
display: none;
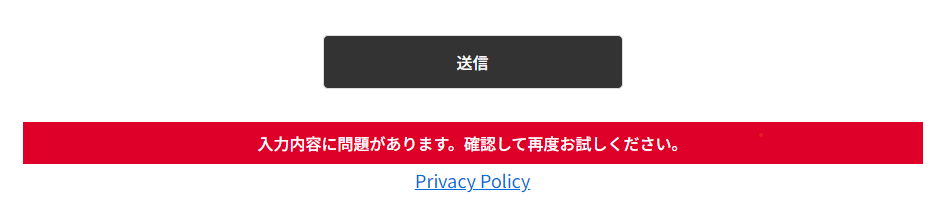
}送信エラー時 / invalid
/* 送信エラー <form action="…" method="post" class="wpcf7-form invalid" … > */
form.invalid .wpcf7-response-output {
margin-top: 3vh;
padding: 10px;
font-weight: 500;
line-height: 1.4;
color: #fff;
background-color: #DF0029;
}エラーメッセージが分かりづらいので、目立つようにスタイルを当てています。

送信完了時 / sent
隠したい部分の親にposition: relative;
まず、隠したい部分( the_content()だけでも、上に記述があるならそれを含めてもOK ) の親になるboxに position: relative; をかけておきます。
当サイトは以下のコードなので、タイトルを残し、親となる article にかけています。
<main class="inner page-main">
<h1><?php the_title(); ?></h1>
<article>
<?php while(have_posts()){ the_post(); ?>
<section class="contents">
<?php the_content(); ?>
</section>
<?php } ?>
</article>
</main>article {
position: relative;
}不要部分を隠し、メッセージを見せる
/* 必要のないdivやセレクタを隠す----------------------- */
form.sent div:not(.wpcf7-response-output){
display: none;
}
/* メッセージを全体に被せ、もろもろ設定------------------ */
form.sent .wpcf7-response-output {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 10vh 3vw;
font-size: 1.8rem;
background-color: #fff;
}
/* ::afterでメッセージを追加-------------------------- */
form.sent .wpcf7-response-output::after {
content: "数日以内にメールにてご回答致します。\A少々お待ちください。";
display: block;
white-space: pre;
margin-top: 5vh;
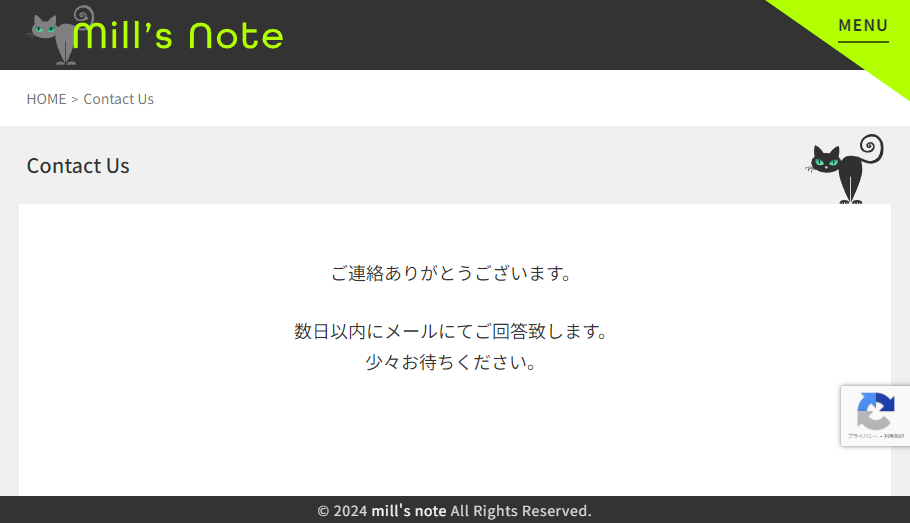
}これで出来上がり^^
ページ移動なしの完了画面です。

[おまけ] 当サイトの form.css (cf7バージョン)
レスポンシブは載せていません m(__)m
/* form base
* ----------------------------------------------- */
input:where([type="text"],[type="email"],[type="submit"]),
textarea, select, option, optgroup, button {
appearance: none;
outline: none;
font-family: inherit;
font-size: inherit;
line-height: inherit;
color: inherit;
display: block;
width: 100%;
padding: 10px;
border: solid 1px #ddd;
border-radius: 5px;
}
/* cf7
* ----------------------------------------------- */
.wpcf7-form {
width: 100%;
max-width: 900px;
margin: 7vh auto 0;
}
.wpcf7-form span {
display: inline-block;
}
.wpcf7-form div:not(.btn, .wpcf7-response-output) {
display: flex;
align-items: center;
column-gap: 15px;
margin-bottom: 15px;
}
.wpcf7-form div label {
flex: 0 0 11em;
display: block;
line-height: 1.4;
}
.wpcf7-form div label::after {
content: "(必須)";
display: inline-block;
font-size: 1.4rem;
color: #e00;
}
.wpcf7-form div:not(.btn) > span {
flex: 0 1 100%;
}
/* checkbox ------------------------- */
.wpcf7-list-item {
margin: 5px 10px 5px 0;
}
.wpcf7-list-item input {
display: inline-block;
margin-right: 5px;
}
/* text, textarea ------------------- */
textarea {
height: 10em;
}
/* ボタン ---------------------------- */
.wpcf7-form {
text-align: center;
}
.wpcf7-form input[type="submit"] {
display: inline-block;
width: 100%;
max-width: 300px;
margin: 5vh auto 15px;
font-weight: 500;
line-height: 2;
text-align: center;
color: #fff;
background-color: #333;
cursor: pointer;
}
.form-policy {
font-size: 1.4rem;
text-align: center;
}
/* screen-reader ------------------- */
.screen-reader-response {
display: none;
}
/* エラーメッセージ ------------------- */
.wpcf7-not-valid-tip {
width: 100%;
color: #DF0029;
}
/* 送信後メッセージ ------------------- */
form.int .wpcf7-response-output {
display: none;
}
form.invalid .wpcf7-response-output {
margin-top: 3vh;
padding: 10px;
font-weight: 500;
line-height: 1.4;
color: #fff;
background-color: #DF0029;
}
form.sent div:not(.wpcf7-response-output){
display: none;
}
form.sent .wpcf7-response-output {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding-top: 10vh;
font-size: 1.8rem;
background-color: #fff;
}
form.sent .wpcf7-response-output::after {
content: "数日以内にメールにてご回答致します。\A少々お待ちください。";
display: block;
white-space: pre;
margin-top: 5vh;
}
