「IcoMoon」は複数サイトのアイコンフォントの中から、使うアイコンを選んでオリジナルのアイコンフォントセットが作れ、svgをアップロードすればオリジナルアイコンまで作れるとても便利なサイト。
ここでは、IcoMoonで「アイコンフォントセットを作る ~ サイトで使う」についてご紹介します。
アイコンフォントの選択肢
サイト制作時に重宝するアイコンフォント。
サイズ変更による劣化の心配もなくfont と同じ扱いが可能でとても便利な反面、サイズの大きなcssを読み込むなどサイトスピードに影響が出る事も ><
アイコンフォントはいくつかのタイプがありますので、それぞれの長所短所を簡単にご案内します。
| サイト | 読み込み元 | 読み込み方法 | 説明 |
|---|---|---|---|
Font AwesomeGoogle icons 他 | CDN | 指定コードを headに記載 | 手軽に使えるが、全アイコンを読み込むため 無駄が多く読み込みサイズが大きい。 将来、使用したアイコンが削除される可能性がある |
IcoMoon | サーバ | css読み込み | 思い通りのアイコンフォントセットが作れ 読み込みサイズも小さいが、作成や追加に手間がかかる |
Dashicons | WordPress | 利用コードを functionsに記載 | フロントで利用する設定を入れるだけだが 種類はあまり多くない |
IcoMoon とは
「少しだけ使いたい」「cssを軽くしたい」「複数サイトのアイコンを併せて使いたい」「オリジナルのアイコンフォントを使いたい」という時にお勧めです。
IcoMoonのメリット
- 膨大な数のアイコンフォントの中から使うものだけのセットを作れる
- 複数のサイトから選べる為、選択肢が多い
- svgでオリジナルアイコンフォントが作れる
- アイコンセットにオリジナルアイコンフォントを含められる
- 必要なアイコンフォントのみなのでcssが軽い
- DLしてサーバに置くため読み込みが早い
- フォントデータをDLする為、使えなくなる事が無い
- ttfファイルをPCのフォントにインストールできる
IcoMoonのデメリット
- フォントサイトによってweightや表示サイズ が微妙に違う場合がある
- 数が多すぎて探すのが大変
- 最初に使うアイコンを決めておく必要がある
- 後から追加するのに手間がかかる
既存のセットに追加は可能だが、サイトにULして変更後DLしてサーバにULしなおす必要がある - オリジナルアイコンフォントを作成する場合、svgを用意する必要がある
- 英語サイトの為、慣れが必要
- fontファイルに
woffはあるがwoff2はない
IcoMoon の使い方 (アイコンフォントセットの作り方)
1. アイコンフォントサイトを選ぶ
https://icomoon.io/app/#/select/library
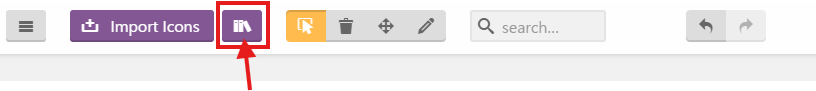
フォントサイト一覧ページで使いたいフォントサイトを選び ![]() をクリックします。
をクリックします。
ボタン以外をクリックするとアイコンサイトに飛びます。必ず「グレーのaddボタン」をクリックして下さい
「add = 無料」「Purchase = 有料」ですが、無料版だけでも充分な選択肢があります^^。
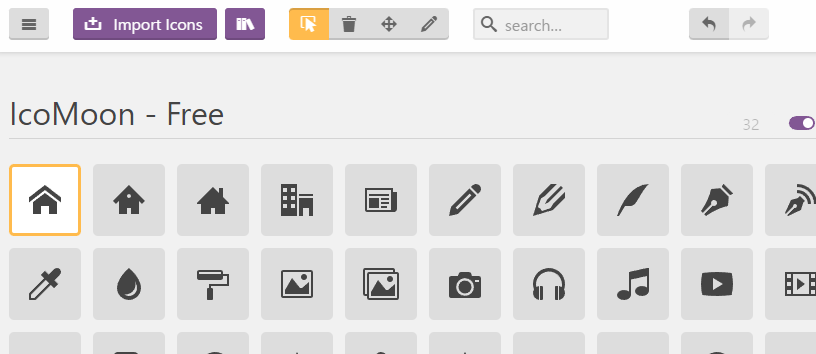
2. アイコンを選ぶ

アイコン一覧が表示されるので、使いたいアイコンをクリック。
黄色枠になったアイコンが選択済 です。
再度クリックすると選択解除されます。
3. [ 1. 2. ] を繰り返し使いたいフォントを集める

このアイコンをクリックすると「フォントサイト一覧ページ」に戻りますので、サイト選択→アイコン選択を繰り返して、使いたいアイコンを集めます。
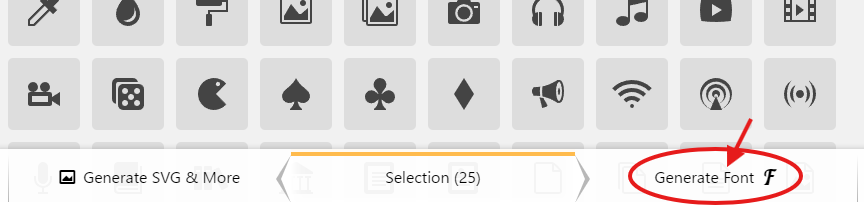
使いたいアイコンを集め終わったら、右下の「Generate Font」をクリック。

4. フォントセットをダウンロード
確認ページに移動しますので、選択したアイコンを確認。
変更したい場合は「 3. [ 1. 2. ] を繰り返し使いたいフォントを集める」に戻ります。
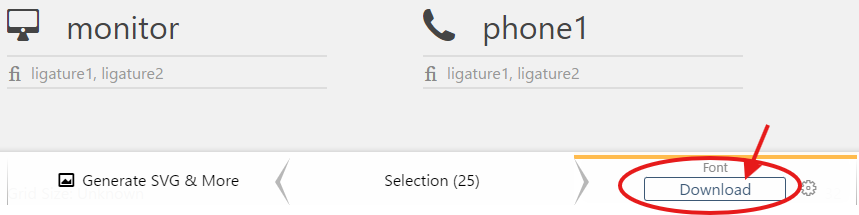
OKなら右下の「Download」をクリック。
fontファイル、css、その他一式がDLされますので、適当な場所に保存して解凍します。

これで、Icomoon データの準備は完了です^^
テーマでアイコンフォント Icomoonを使用する
最後にテーマでアイコンフォントが利用できるようにします。
読み込み設定
解凍した「icomoon-v1.0」フォルダをテーマルート(functions.phpのある階層) に置き、functions.php に以下を記載します。
/* ディレクトリ名「icomoon-v1.0」は解凍したフォルダ名に合わせます */
function mytheme_enqueue_icomoon() {
wp_enqueue_style('icomoon', get_template_directory_uri().'/icomoon-v1.0/style.css');
}HTMLやcssで使う
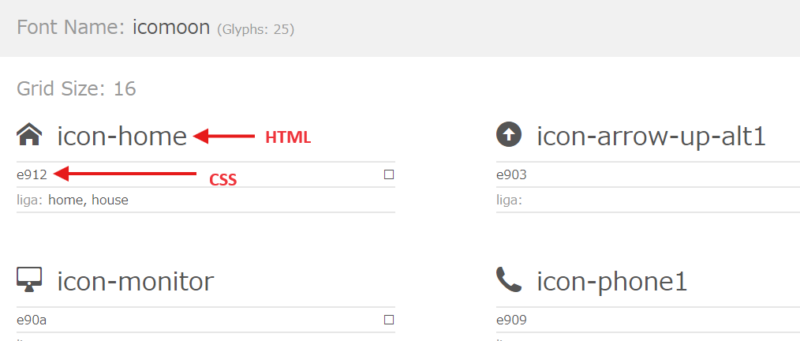
「icomoon-v1.0」フォルダ内にある demo.html をブラウザで開くとアイコンフォント一覧が確認できますので、必要な部分をコピーしておきます。

HTMLで使う
上段の英語名(スラッグ)を、classに貼り付けます。
<span class="icon-home""></span>CSSで使う
content: に ¥ (エンマーク)を入れ、続けてdemo.html のcssコードを貼り付けます。font-family: "icomoon"; を記載します。
.class-name {
content: "\e912"; /* 頭に ¥ を入れる(フォントにより \ 表記) */
font-family: "icomoon";
}
